Twitter Anywhere in Postbit and bbcode
Mod Version: 1.00, by boydy
| vB Version: 4.x.x | Rating: |
Installs: 26 |
| Released: 09 May 2011 | Last Update: Never | Downloads: 0 |
|
|
||
Hi Guys,
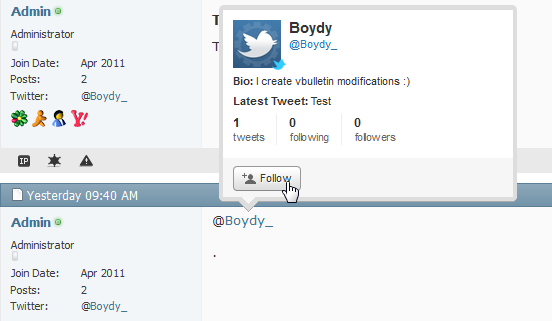
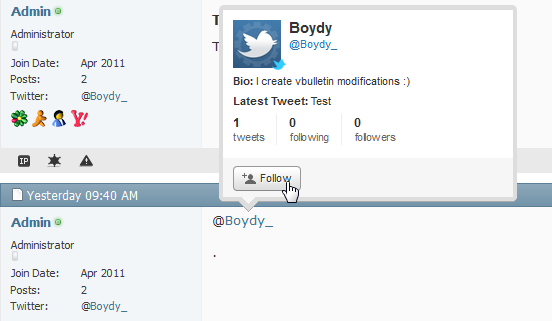
Nice Twitter mod here for you today. It involves creating an anywhere app on the twitter website which then can be used on your forums, it basically involves a custom profile field which the user will put there Twitter username in and then it will be shown in the postbit but with a mouseover popup displaying information about their Twitter account, i've also worked out some bbcode for it so it can be used in posts. To show it a bit better i've attached a couple of screenshots before we get into the install details,
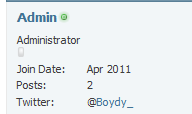
Postbit:


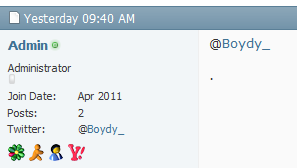
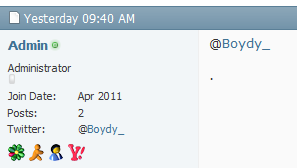
bbcode:


Like the look of it? Then read on for install instructions!
First off before we do anything we need to create the app on twitter.
Step 1 - Go to https://dev.twitter.com/anywhere/apps/new
Step 2 - Fill out the app details, how to fill it out:
Application Name - Your Website Name
Application Website - Your Forum URL
Callback URL - Your Forum URL
Default Access Type - Read & Write
Step 3 - After filling out the captcha and accepting the terms you will be provided with a block of code which will look something like this:
Only difference is i've not copied the <head> tags as we DO NOT need them so you do not need to copy them either else it will cause problems. Your code will also have an API key where the code above says your-API-Key.
Step 4 - Open template - headinclude and paste in your code from Twitter at the top of the template, again make sure you do not copy the <head> tags. Save.
-------
Ok, we now have the app all setup, now all we need to do is set everything up on your forum.
Step 1 - User profile fields -> Add new user profile field:
Profile Field Type - Single-Line Text Box
Title - Twitter
Description - Insert your Twitter Username.
Field Searchable on Members List - NO
Show on Members List - NO
Step 2 - Open Template - Postbit Templates -> postbit or postbit_legacy (depends on your forum layout postbit is the horizontal postbit and postbit legacy is the vertical postbit)
Find -
Add, Under -
Replace the 3 ## with the field number of the Twitter profile field you created before, to find out the profile field number go to User Profile Fields -> User profile field manager.
And that's it for your postbit! For the bbcode see below:
------------------
Step 1 - Custom BB Codes -> Add New BB Code
Title - Twitter Anywhere
BB Code Tag Name - twitter
Replacement -
Example - @[twitter]Twitter[/twitter]
Use {option} - No
Disable BB Code Within This BB Code - Yes
Disable Smilies Within This BB Code - Yes
Disable Word Wrapping Within This BB Code - Yes
Disable Automatic Link Parsing Within This BB Code - Yes
You can add an icon at your own discretion.
And that's it! Any questions or issues just post in here. All screenshots are below.
Enjoy! And remember to for future updates and support!
Boydy
Nice Twitter mod here for you today. It involves creating an anywhere app on the twitter website which then can be used on your forums, it basically involves a custom profile field which the user will put there Twitter username in and then it will be shown in the postbit but with a mouseover popup displaying information about their Twitter account, i've also worked out some bbcode for it so it can be used in posts. To show it a bit better i've attached a couple of screenshots before we get into the install details,
Postbit:


bbcode:


Like the look of it? Then read on for install instructions!
First off before we do anything we need to create the app on twitter.
Step 1 - Go to https://dev.twitter.com/anywhere/apps/new
Step 2 - Fill out the app details, how to fill it out:
Application Name - Your Website Name
Application Website - Your Forum URL
Callback URL - Your Forum URL
Default Access Type - Read & Write
Step 3 - After filling out the captcha and accepting the terms you will be provided with a block of code which will look something like this:
HTML Code:
<script src="http://platform.twitter.com/anywhere.js?id=your-API-Key&v=1"> </script> <script type="text/javascript"> twttr.anywhere(function(twitter) { twitter.hovercards(); }); </script>
Step 4 - Open template - headinclude and paste in your code from Twitter at the top of the template, again make sure you do not copy the <head> tags. Save.
-------
Ok, we now have the app all setup, now all we need to do is set everything up on your forum.
Step 1 - User profile fields -> Add new user profile field:
Profile Field Type - Single-Line Text Box
Title - Twitter
Description - Insert your Twitter Username.
Field Searchable on Members List - NO
Show on Members List - NO
Step 2 - Open Template - Postbit Templates -> postbit or postbit_legacy (depends on your forum layout postbit is the horizontal postbit and postbit legacy is the vertical postbit)
Find -
HTML Code:
<dt>{vb:rawphrase 'posts'}</dt> <dd>{vb:raw post.posts}</dd>
HTML Code:
<vb:if condition="$post['field##']"> <dt>Twitter</dt><dd>@<a target ="blank" class="twitter-anywhere-user" href="http://twitter.com/{vb:raw post.field##}">{vb:raw post.field##}</a></dd> </vb:if>
And that's it for your postbit! For the bbcode see below:
------------------
Step 1 - Custom BB Codes -> Add New BB Code
Title - Twitter Anywhere
BB Code Tag Name - twitter
Replacement -
HTML Code:
<a target ="blank" class="twitter-anywhere-user" href="http://twitter.com/{param}">{param}</a>
Example - @[twitter]Twitter[/twitter]
Use {option} - No
Disable BB Code Within This BB Code - Yes
Disable Smilies Within This BB Code - Yes
Disable Word Wrapping Within This BB Code - Yes
Disable Automatic Link Parsing Within This BB Code - Yes
You can add an icon at your own discretion.
And that's it! Any questions or issues just post in here. All screenshots are below.
Enjoy! And remember to for future updates and support!
Boydy
Download
No files for download.
Screenshots