''Promote to Article Page Edited'' For Same Coments in CMS and Forum Always active
Mod Version: 1.00, by Twikitero
| vB Version: 4.2.2 | Rating: |
Installs: 5 |
| Released: 04 Jul 2014 | Last Update: Never | Downloads: 0 |
|
|
||
This is a small modification that I have on my forum for page Promote to Article Page Edited VBulletin CMS.
It can be very useful for people who always want to show them the comments of the last post of the forum to VBulletin CMS
Example:

Comment in forum
&stc=1&d=1404478773
Comment in the CMS
&stc=1&d=1404478773
Same commentaries
With this modification not we have to checking these options every time you move an item to CMS from the forum so always show us comments from users on the forum and in the cms.
Steps
1 - In Template vbcms_edit_publisher search
- And Repleace with this:
2 - Search
- And replace with this:
3 - Search
- And replace with this:
4- Search
- And replace with this:
Finish,save de template and enjoy
It can be very useful for people who always want to show them the comments of the last post of the forum to VBulletin CMS
Example:

Comment in forum
&stc=1&d=1404478773
Comment in the CMS
&stc=1&d=1404478773
Same commentaries
With this modification not we have to checking these options every time you move an item to CMS from the forum so always show us comments from users on the forum and in the cms.
Steps
1 - In Template vbcms_edit_publisher search
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="comments_enabled" id="comments_enabled0" value="1" <vb:if condition="$comments_enabled"> checked="checked"</vb:if> tabindex="1" /> <label for="comments_enabled0" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="comments_enabled" id="comments_enabled1" value="0" <vb:if condition="!$comments_enabled"> checked="checked"</vb:if> tabindex="1" /> <label for="comments_enabled1" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="comments_enabled" id="comments_enabled0" value="1" <vb:if condition="$comments_enabled"> checked="checked"</vb:if> tabindex="1" /> <label for="comments_enabled0" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="comments_enabled" id="comments_enabled1" value="0" <vb:if condition="!$comments_enabled"> checked="checked"</vb:if> tabindex="1" /> <label for="comments_enabled1" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="keepthread" id="keepthread1" value="1" <vb:if condition="$keepthread"> checked="checked"</vb:if> tabindex="1" /> <label for="keepthread1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="keepthread" id="keepthread0" value="0" <vb:if condition="!$keepthread"> checked="checked"</vb:if> tabindex="1" /> <label for="keepthread0" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="keepthread" id="keepthread1" checked="checked" value="1" <vb:if condition="$keepthread"></vb:if> tabindex="1" /> <label for="keepthread1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="keepthread" id="keepthread0" value="0" <vb:if condition="!$keepthread"> </vb:if> tabindex="1" /> <label for="keepthread0" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="movethread" id="movethread1" value="1" <vb:if condition="$movethread"> checked="checked"</vb:if> tabindex="1" /> <label for="movethread1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="movethread" id="movethread0" value="0" <vb:if condition="!$movethread"> checked="checked"</vb:if> tabindex="1" /> <label for="movethread0" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="movethread" id="movethread1" value="1" <vb:if condition="$movethread"></vb:if> tabindex="1" /> <label for="movethread1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="movethread" id="movethread0" checked="checked" value="0" <vb:if condition="!$movethread"></vb:if> tabindex="1" /> <label for="movethread0" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="allcomments" id="allcomments1" value="1" <vb:if condition="$allcomments > 0"> checked="checked"</vb:if> tabindex="1" /> <label for="allcomments1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="allcomments" id="allcomments0" value="0" <vb:if condition="!($allcomments > 0)"> checked="checked"</vb:if> tabindex="1" /> <label for="allcomments0" class="secondary">{vb:rawphrase no}</label></li>
</ul>
Code:
<ul class="multifield group floatcontainer">
<li><input type="radio" name="allcomments" id="allcomments1" checked="checked" value="1" <vb:if condition="$allcomments > 0"> </vb:if> tabindex="1" /> <label for="allcomments1" class="secondary">{vb:rawphrase yes}</label> {vb:stylevar dirmark}</li>
<li><input type="radio" name="allcomments" id="allcomments0" value="0" <vb:if condition="!($allcomments > 0)"> </vb:if> tabindex="1" /> <label for="allcomments0" class="secondary">{vb:rawphrase no}</label></li>
</ul>

Download
No files for download.
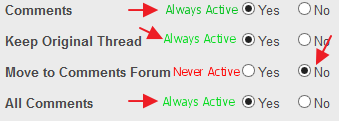
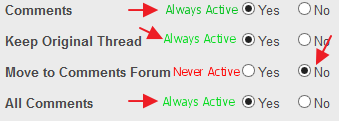
Screenshots


