|
Add Popular Share Buttons (Facebook/Twitter/Etc...) to VB5 without Mods or Templates
by
03 Mar 2014
Rating:
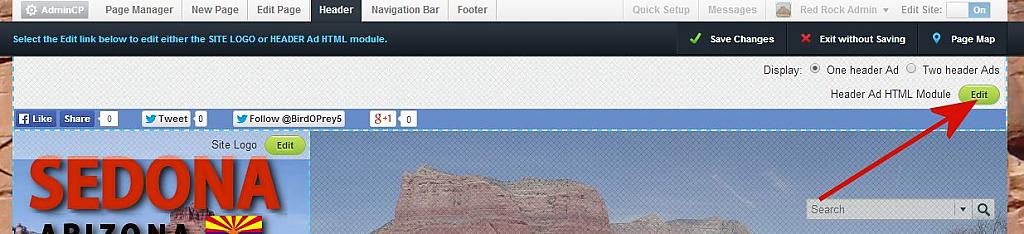
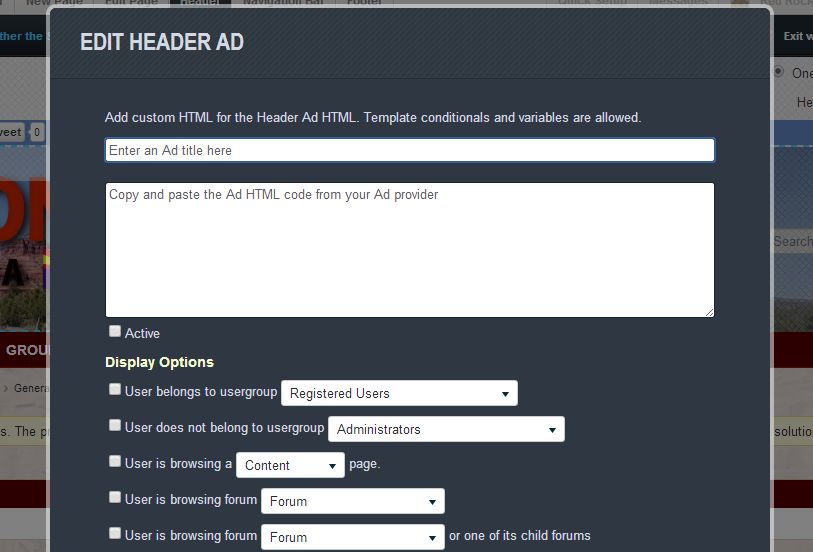
Note: You must be logged in as a licensed customer to vBulletin.org to see the code & full size screenshots below. This option was first conceived as a way to allow vBCloud users the ability to get Facebook, Twitter, Google+ and other social media sharing buttons on their sites. vBCloud does not allow access to templates or 3rd party modifications for security reasons so using the existing mods were out of the question. Despite being created with vBCloud users in mind there is no reason this could not be used by any vBulletin 5 customer, cloud or not. The final product will look like this- you will need to choose a custom color for your site, I'm using a sky blue: You can see the live demo at http://sedona.vbulletin.net.  The trick to this is to use the Header's Ad Location template to hold the HTML and JavaScript code needed for the various buttons, and then do some basic styling with inline CSS. To start make sure Site Editor is enabled and click on the Header button at the top of VB5. Make sure one header ad is selected and click the Edit button as shown below:  Then click the button to Add New Ad. You will now be on the screen below:  Enter a title like: Share Buttons In the larger white box below the title goes the main code. Copy and paste in the following code- Code:
<div align="left" style="background-color: rgb(102, 140, 202); width:100%; text-align:left; height: 25px;">
<div style="float:left; position:relative; top:2px; left:2px;">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-layout="button_count" data-action="like" data-show-faces="false" data-share="true"></div>
</div>
<div style="float:left; position:relative; top:2px; padding-left:30px;">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="" date-via="vBulletin" data-lang="en">Tweet</a>
</div>
<div style="float:left; position:relative; top:2px; padding-right: 30px;">
<a href="https://twitter.com/BirdOPrey5" class="twitter-follow-button" data-show-count="false">Follow @BirdOPrey5</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
<div style="float:left; position:relative; top:2px;">
<!-- Place this tag where you want the +1 button to render. -->
<div class="g-plusone" data-size="medium"></div>
</div>
<!-- Place this tag after the last +1 button tag. -->
<script type="text/javascript">
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
I will explain what each code is for below-
Code:
<div style="float:left; position:relative; top:2px; padding-right: 30px;"> <a href="https://twitter.com/BirdOPrey5" class="twitter-follow-button" data-show-count="false">Follow @BirdOPrey5</a> Code:
<div style="float:left; position:relative; top:2px; padding-right: 30px; display:none;"> Then that is pretty much it. Save the ad, make sure it is active, and save all changes. You will have your own share buttons without the need for any 3rd party mods. Some addition code you can put in the ad location above is - Code:
<div style="display:none;"><img src="http://juotpics.com/pics/images/756ss_sedona_bellrock_flo.jpg" /></div> Change the image URL in Red to the URL of the image you want Facebook to show. Important - This image cannot be an attachment on your cloud or any other vBulletin site- this must be a real JPG, PNG, or GIF image and the URL must end in one of those extensions. If you do not have anywhere to host the image you can use a free image host like http://tinypic.com. Facebook needs an image at least 200px x 200px in size. The image should be close to or perfectly square. An 800px x 800px or larger image would be ideal. You can add multiple lines to give Facebook multiple choices for the image. Any other images included on pages (such as in posts) may also get picked up by Facebook. Images in posts must be real images using the [img] bbcode, not attachments. |