|
How to turn the "Post Thank You" hack into a "Likes" system similar to vBulletin.org
by
06 Jul 2011
Rating:
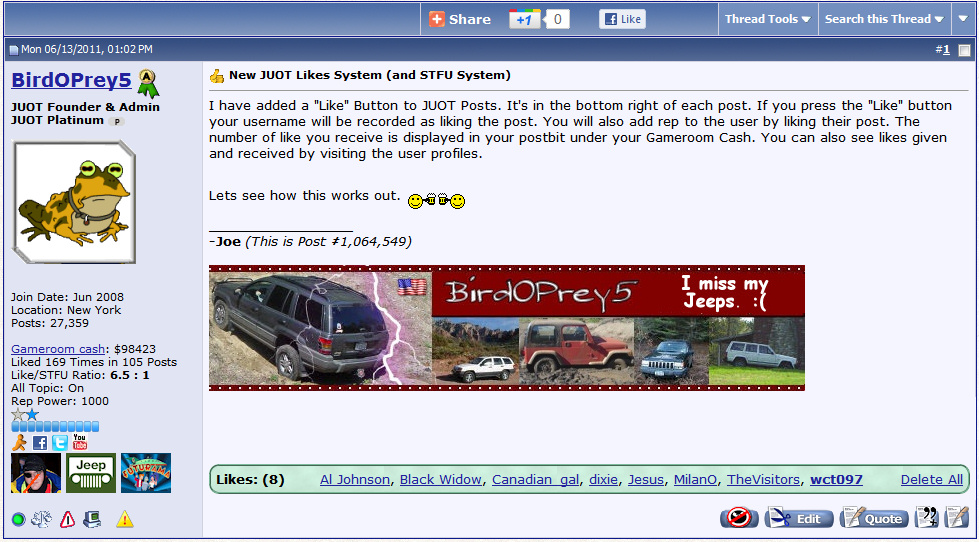
Note: These instructions are for VB 3.8. See post #35 by michal72 for a VB4 adaptation. First off, the "Likes" system on vBulletin.org is custom and does not use any other hacks- however it is too custom to be released. Instead you can modify an existing mod to do mostly the same thing. Several people have asked me for info on how to do this so I figured I'd write it up and post it here. You can see what it looks like on my live forum: http://www.juot.net/forums/index.php?t=60059  You need the latest version Abe1's Post Thank You Hack (7.7): Here. What you can see above was done with this mod plus some phrase changes and template edits, and an optional plugin edit. So step 1 is make sure you have the Thank You mod installed and working. Step 2 is to change the following phrases. In Admin CP use Phrase Manager to "translate" these phrases from "Thank You" to "Like(s)": You can of course use your own translations but this is what I used- Phrase Name | Translation: post_thanks_already | You have already liked this post! post_thanks_remove_user | Remove Your Like post_thanks_search | Find All Liked Posts post_thanks_search_user | Find all liked posts by {1} post_thanks_search_user_gave | Find all posts liked by {1} post_thanks_thanked_post | Liked Post post_thanks_thanks | Likes post_thanks_time_post | Liked 1 Time in 1 Post post_thanks_times_post | Liked {1} Times in 1 Post post_thanks_times_posts | Liked {1} Times in {2} Posts post_thanks_total_thanks | Total Likes post_thanks_user_says | The Following User Likes This Post: post_thanks_users_say | The Following {1} Users Like This Post: Some of the above we won't actually use in my implementation but best to fix them all to be consistent. Step 3: At this point we need to have a "like.png" file in your images/buttons/ directory and the button directory for every custom style you have, if any. I will attach a couple of options but consider finding or making one unique to your forum. Step 4: Now we have to edit a couple of templates. Edit the template: post_thanks_button Replace it all with this: Code:
<a href="post_thanks.php?$session[sessionurl]do=post_thanks_add&p=$post[postid]&securitytoken=$bbuserinfo[securitytoken]" id="post_thanks_button_$post[postid]"<if condition="$vboptions[disable_ajax] != 2"> onclick="return post_thanks_give($post[postid], <if condition="$vboptions[post_groan_integrate]">true<else />false</if>);"</if> <if condition="$display_thanks_image == 'none'">style="display:none"</if> rel="nofollow"><img src="$stylevar[imgdir_button]/like.png" alt="Like This Post" border="0" /></a> Edit the template: post_thanks_postbit_legacy OR post_thanks_postbit (whichever postbit you use) Replace it all with this: Code:
<div style="background-color: #CAEBDA; border: 2px ridge #7BBA99; border-width: 2px 2px 2px 2px; padding: 2px; width:99%; margin: 0px auto 0px auto; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; margin-top:auto; margin-bottom:0px;"> <table border="0" width="100%"> <tr> <td width="100"> <strong>Likes: ($post[post_thanks_amount_formatted])</strong><br /> </td><td> <div style="float:left;">$post[post_thanks_bit]</div> <div style="float:right;"><if condition="$bbuserinfo['usergroupid'] == 6"><a href="post_thanks.php?do=post_thanks_remove_all&p=$post[postid]"<if condition="$vboptions[disable_ajax] != 2"> onclick="return post_thanks_remove_all($post[postid], <if condition="$vboptions['post_groan_integrate']">true<else />false</if>);"</if> rel="nofollow">Delete All</a></if><if condition="$bbuserinfo['usergroupid'] == 6 AND $post['show_thanks_remove_option']"> | </if><if condition="$post['show_thanks_remove_option']"><a href="post_thanks.php?do=post_thanks_remove_user&p=$post[postid]"<if condition="$vboptions['disable_ajax'] != 2"> onclick="return post_thanks_remove_user($post[postid], <if condition="$vboptions['post_groan_integrate']">true<else />false</if>);"</if> rel="nofollow">Unlike</a></if></div> </td></tr></table> </div> At this point you should have a nice light-green "Like" box appearing below each post someone "Likes." You might want to stop here. The last steps are only if you want to integrate the Like box INTO the posts like on my forum. If you do the next step is pretty easy- In Admin CP -> Plugin Manager, edit the plugin: Post Thank You Hack on hook: postbit_display_start Find the line: Code:
eval('$template_hook[postbit_end] .= " ' . fetch_template('post_thanks_box') . '";');
Code:
eval('$template_hook[postbit_signature_end] .= " ' . fetch_template('post_thanks_box') . '";');
Again this is a good place to stop if you are happy. However there is one more template edit I did to keep the Like Box inside the post but at the very bottom of it regardless how short the post might be. In this case we must edit the postbit_legacy template. (I don't use the regular postbit template so I don't have any further instructions for people who use regular postbit. The following is ONLY for postbit_legacy.) IMPORTANT- Copy all of your postbit_legacy template to a text file and save it as a backup in case you make an error or the instructions don't work for you. You can also "Revert" the template but that will undo ALL customizations you may have made. Find in postbit_legacy: Code:
<td class="alt2" width="175" style="border: $stylevar[cellspacing]px solid $stylevar[tborder_bgcolor]; border-top: 0px; border-bottom: 0px"> Code:
<td class="alt2" rowspan="2" width="175" style="border: $stylevar[cellspacing]px solid $stylevar[tborder_bgcolor]; border-top: 0px; border-bottom: 0px"> Code:
$template_hook[postbit_signature_end] Find: Code:
<!-- / edit note --> </if> </td> </tr> Add BELOW it: Code:
<tr> <td class="alt1" valign="bottom"> $template_hook[postbit_signature_end] </td> </tr> And that should do it. Of course you are encouraged to make some customizations... Most of what you'll want to change is in the top part of the post_thanks_postbit_legacy template. The background color, border style, and the like are all controlled by this code: Code:
<div style="background-color: #CAEBDA; border: 2px ridge #7BBA99; border-width: 2px 2px 2px 2px; padding: 2px; width:99%; margin: 0px auto 0px auto; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; margin-top:auto; margin-bottom:0px;"> Feel free to play around and tweak the box to your liking. 
|