vBadvanced Links Directory Facebook Like+Send Button
Mod Version: 1.00, by LOGECT
| vB Version: 4.x.x | Rating: |
Installs: 11 |
| Released: 16 May 2011 | Last Update: Never | Downloads: 0 |
|
|
||
Info:
Add the Facebook Like+Send button to vbadvanced links directory using 'Open Graph protocol'
http://www.logect.com/links/showlink.php?l=53
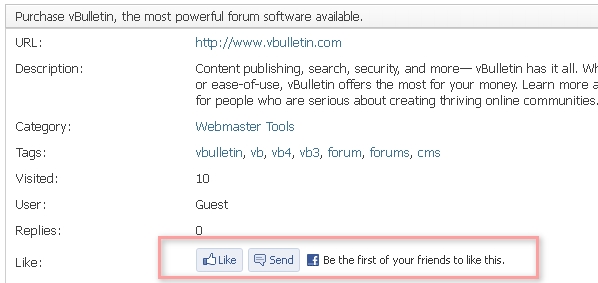
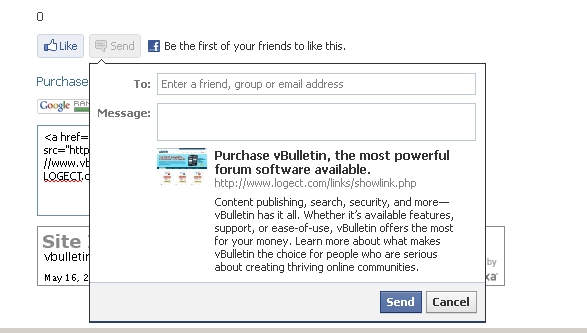
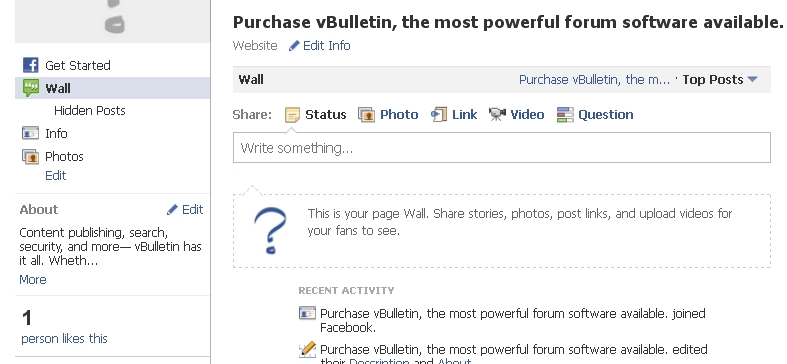
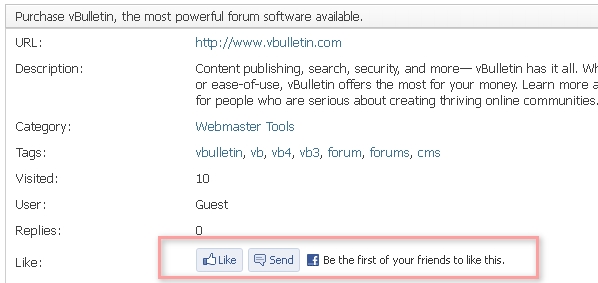
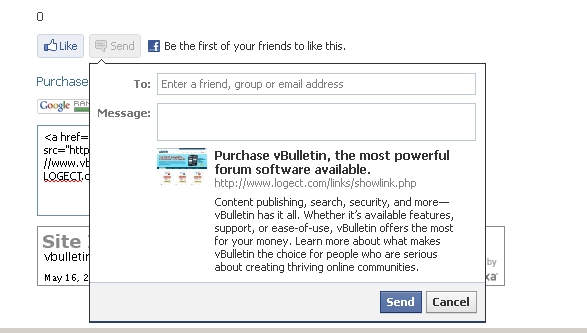
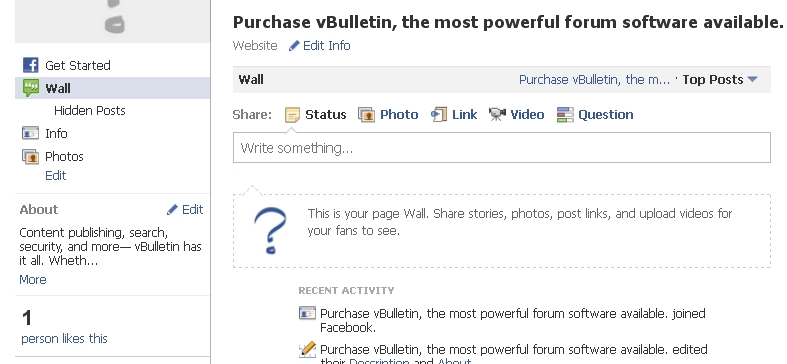
Screenshots:


Installation:
1- Open the ADV_LINKS_SHOWLINK template and search for :
Replace it with the code below:
2- Add the code below after {vb:raw headinclude} :
Note:
<meta property="fb:admins" content="xxxxxx" />
Red: Replace it with your facebook account id, so you can manage each liked pages.


<meta property="fb:app_id" content="xxxxxx"/>
Red:
Replace it with your own facebook application id, use yor vbulletin/facebook connect app id.
3- In the same template search for :
And add the code below after that :
Done.
Add the Facebook Like+Send button to vbadvanced links directory using 'Open Graph protocol'
http://www.logect.com/links/showlink.php?l=53
The Open Graph Protocol enables you to integrate your Web pages into the social graph. It is currently designed for Web pages representing profiles of real-world things things like movies, sports teams, celebrities, and restaurants. Including Open Graph tags on your Web page, makes your page equivalent to a Facebook Page. This means when a user clicks a Like button on your page, a connection is made between your page and the user. Your page will appear in the "Likes and Interests" section of the user's profile, and you have the ability to publish updates to the user. Your page will show up in same places that Facebook pages show up around the site (e.g. search), and you can target ads to people who like your content. The structured data you provide via the Open Graph Protocol defines how your page will be represented on Facebook.


Installation:
1- Open the ADV_LINKS_SHOWLINK template and search for :
Code:
<html dir="{vb:stylevar textdirection}" lang="{vb:stylevar languagecode}" xmlns="http://www.w3.org/1999/xhtml">
Code:
<html dir="{vb:stylevar textdirection}" lang="{vb:stylevar languagecode}" xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
Code:
<meta property="og:title" content="{vb:raw link.name}" />
<meta property="og:description" content="{vb:raw link.description}" />
<meta property="og:type" content="website" />
<meta property="og:url" content="{vb:raw href}" />
<meta property="og:image" content="http://open.thumbshots.org/image.aspx?url={vb:raw link.linkurl}" />
<meta property="og:site_name" content="YOUR WEBSITE NAME" />
<meta property="fb:admins" content="xxxxxx" />
<meta property="fb:app_id" content="xxxxxx"/>
<meta property="fb:admins" content="xxxxxx" />
Red: Replace it with your facebook account id, so you can manage each liked pages.
This means when a user clicks a Like button on your page, a connection is made between your page and the user. Your page will appear in the "Likes and Interests" section of the user's profile, and you have the ability to publish updates to the user.


<meta property="fb:app_id" content="xxxxxx"/>
Red:
Replace it with your own facebook application id, use yor vbulletin/facebook connect app id.
3- In the same template search for :
Code:
<tr>
<td class="blockrow">{vb:rawphrase replies}:</td>
<td class="blockrow" colspan="{vb:raw show.thumbshots_colspan}">{vb:raw link.posts}</td>
</tr>
Code:
<tr>
<td class="blockrow">Like:</td>
<td class="blockrow" colspan="{vb:raw show.thumbshots_colspan}"><fb:like href="{vb:raw href}" send="true" show_faces="false" width="450" show_faces="true" font="tahoma"></fb:like></td>
</tr>
Download
No files for download.
Supporters / CoAuthors
- LOGECT
Screenshots



