[vB4.0.X] Submit to Twitter, Facebook and Digg
Mod Version: 1.00, by demonfatal
| vB Version: 4.0.x | Rating: |
Installs: 74 |
| Released: 15 Sep 2010 | Last Update: Never | Downloads: 324 |
|
|
||
This mod is an update for vB4.0.X from the modification Submit to Twitter, Facebook and Digg
Knowing this, if you want to add it here's what you do...
In the showthread template find:
Add this above it:
Find:
Add this above it:
made by ericgtr... 
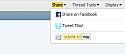
This modification add a "button" in the thread (top menu) and allow the users to share it using Twitter, Facebook and Digg...See the screenshot for example

And here we go:
------------------------------------------------------------------------------------------------------------------
Open the SHOWTHREAD template and find:
Add above:
Add the files in attachment in the folder "images" of your style...
------------------------------------------------------------------------------------------------------------------
If you installed this hack please Click ""
Enjoy!
Spoiler (click to open)
Quote by Chimpie
Okay, I've put this together for you but check out the screenshot to see what it looks like. The reason for the formatting is because the javascript automatically puts the icons where you see them.True. Maybe make a second mod or add on to this one for those who want a drop box instead?
Or PM me with it?
Knowing this, if you want to add it here's what you do...
In the showthread template find:
Code:
<td class="vbmenu_control" id="threadtools" nowrap="nowrap">
Add this above it:
Code:
<!-- social networking menu setup -->
<if condition="in_array($forum['forumid'], array(1,2))">
<else />
<td class="vbmenu_control" id="share" nowrap="nowrap">
<a href="$show[nojs_link]#goto_share"<if condition="is_browser('ie')"> accesskey="3"</if>>Share</a>
<if condition="$show['popups']"><script type="text/javascript"> vbmenu_register("share"); </script></if>
</td>
</if>
<!-- social networking menu setup -->
Find:
Code:
<!-- thread tools menu -->
Add this above it:
Code:
<!-- social networking menu -->
<div class="vbmenu_popup" id="share_menu" style="display:none">
<table cellpadding="4" cellspacing="1" border="0">
<tr>
<td class="thead">Share<a name="goto_share"></a></td>
</tr>
<tr>
<td class="vbmenu_option" title="nohilite"><script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&t='+encodeURIComponent(t),'sharer','toolbar=0,status=0,width=626,height=436');return false;}</script><style> html .fb_share_link { padding:2px 0 0 20px; height:16px; background:url(http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981) no-repeat top left; }</style><a href="http://www.facebook.com/share.php?u=<url>" onclick="return fbs_click()" target="_blank" class="fb_share_link">Share on Facebook</a></td>
</tr>
<tr>
<td class="vbmenu_option" title="nohilite"><img class="inlineimg" src="images/twitter_icon.gif" alt="Submit to Twitter" />
<script type="text/javascript">
var twtTitle = document.title;
var twtUrl = location.href;
var maxLength = 140 - (twtUrl.length + 1);
if (twtTitle.length > maxLength) {
twtTitle = twtTitle.substr(0, (maxLength - 3))+'...';
}
var twtLink = 'http://twitter.com/home?status='+encodeURIComponent(twtTitle + ' ' + twtUrl);
document.write('<a href="'+twtLink+'" target="_blank"'+'><img src="images/tweet.png" border="0" alt="Tweet This!" /'+'><'+'/a>');
</script>
</td>
</tr>
<tr>
<td class="vbmenu_option" title="nohilite"><img class="inlineimg" src="images/digg_icon.gif" alt="Submit to Digg" /> <script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script></td>
</tr>
</table>
</div>
<!-- / social networking menu -->
Close

This modification add a "button" in the thread (top menu) and allow the users to share it using Twitter, Facebook and Digg...See the screenshot for example


And here we go:
------------------------------------------------------------------------------------------------------------------
Open the SHOWTHREAD template and find:
Code:
<vb:if condition="$show['firstunreadlink']">
Code:
<li class="popupmenu nohovermenu">
<h6><a class="popupctrl" href="javascript://"><blink><font style="background:#FC3" color="#000000">Share</font></blink></a></h6>
<ul class="popupbody popuphover" style="background:#FFF">
<li><label>
<img class="inlineimg" src="images/facebook_share_icon.gif" alt="Share on Facebook" />
<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&t='+encodeURIComponent(t),'sharer','toolbar=0,status=0,width=626,height=436');return false;}</script>
<a href="http://www.facebook.com/share.php?u=<url>" onclick="return fbs_click()" target="_blank" class="fb_share_link">Share on Facebook</a>
</label></li>
<li><label>
<img class="inlineimg" src="images/twitter_icon.gif" alt="Submit to Twitter" />
<script type="text/javascript">
var twtTitle = document.title;
var twtUrl = location.href;
var maxLength = 140 - (twtUrl.length + 1);
if (twtTitle.length > maxLength) {
twtTitle = twtTitle.substr(0, (maxLength - 3))+'...';
}
var twtLink = 'http://twitter.com/home?status='+encodeURIComponent(twtTitle + ' ' + twtUrl);
document.write('<a href="'+twtLink+'" target="_blank"'+'>Tweet This!<'+'/a>');</script>
</label></li>
<li><label>
<img class="inlineimg" src="images/digg_icon.gif" alt="Submit to Digg" />
<script src="http://widgets.digg.com/buttons.js" type="text/javascript"></script> <a class="DiggThisButton DiggCompact"></a>
</label></li>
</ul>
</li>
Add the files in attachment in the folder "images" of your style...
------------------------------------------------------------------------------------------------------------------
If you installed this hack please Click ""
Enjoy!

Download
![]() images.zip (986 Bytes, 372 downloads)
images.zip (986 Bytes, 372 downloads)
Screenshots