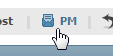
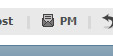
Private Message button in postbit footer
Mod Version: 1.00, by trilOByte
| vB Version: 4.0.2 | Rating: |
Installs: 98 |
| Released: 18 Feb 2010 | Last Update: Never | Downloads: 423 |
|
|
||
This simple mod does what is says on the tin, it adds a PM button in the postbit footer using the vBulletin 4.0.2 css convention for mouseover buttons.
Note: This mod is NOT compatible with vBulletin 4.0.1 or earlier.

It could be argued that this is a little superfluous as there is a PM link in the dropdown under the members name, but that link requires a "click>>>scroll>>>click" to get to where you want to be. If your members use the PM system a lot, then they may appreciate a "one click" option.
There are...
1x addition to the postbit.css template
1x addition to the posbit (or postbit_legacy) template
2x images to upload
INSTRUCTIONS:
1x addition to he posbit.css template
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>CSS templates>postbit.css
----------------------------------------------------------------------
Find (search for "editpost"):
Under that, put:
----------------------------------------------------------------------
Click "save".
1x addition to the posbit (or postbit_legacy) template:
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>postbit templates>postbit
----------------------------------------------------------------------
Find (search for "editpost"):
Under that, put:
----------------------------------------------------------------------
Click "save".
2x images to upload:
FTP into your forum/images/buttons dir and upload these two attached images:
----------------------------------------------------------------------
pminpostbit_40b.png
pminpostbit_40b-hover.png
----------------------------------------------------------------------
That's it.
Note: This mod is NOT compatible with vBulletin 4.0.1 or earlier.

It could be argued that this is a little superfluous as there is a PM link in the dropdown under the members name, but that link requires a "click>>>scroll>>>click" to get to where you want to be. If your members use the PM system a lot, then they may appreciate a "one click" option.
There are...
1x addition to the postbit.css template
1x addition to the posbit (or postbit_legacy) template
2x images to upload
INSTRUCTIONS:
1x addition to he posbit.css template
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>CSS templates>postbit.css
----------------------------------------------------------------------
Find (search for "editpost"):
HTML Code:
.postbitlegacy .postfoot .textcontrols a.editpost, .postbit .postfoot .textcontrols a.editpost, .eventbit .eventfoot .textcontrols a.editevent {
background: url({vb:stylevar imgdir_button}/edit_40b.png) no-repeat transparent {vb:stylevar left} ;
padding-{vb:stylevar left}: 20px;
}
.postbitlegacy .postfoot .textcontrols a.editpost:hover, .postbit .postfoot .textcontrols a.editpost:hover, .eventbit .eventfoot .textcontrols a.editevent:hover {
background: url({vb:stylevar imgdir_button}/edit_40b-hover.png) no-repeat transparent {vb:stylevar left};
padding-{vb:stylevar left}: 20px;
}
HTML Code:
.postbitlegacy .postfoot .textcontrols a.pminpostbit, .postbit .postfoot .textcontrols a.pminpostbit {
background: url({vb:stylevar imgdir_button}/pminpostbit_40b.png) no-repeat transparent {vb:stylevar left};
padding-{vb:stylevar left}: 20px;
}
.postbitlegacy .postfoot .textcontrols a.pminpostbit:hover, .postbit .postfoot .textcontrols a.pminpostbit:hover {
background: url({vb:stylevar imgdir_button}/pminpostbit_40b-hover.png) no-repeat transparent {vb:stylevar left};
padding-{vb:stylevar left}: 20px;
}
Click "save".
1x addition to the posbit (or postbit_legacy) template:
Go to..
Styles & Templates>Stlye Manager>your skin>edit templates>postbit templates>postbit
----------------------------------------------------------------------
Find (search for "editpost"):
HTML Code:
<vb:if condition="$post['editlink']"> <a class="editpost" href="{vb:raw post.editlink}" name="vB::QuickEdit::{vb:raw post.postid}"><img src="{vb:raw vboptions.cleargifurl}" id="editimg_{vb:raw post.postid}" alt="{vb:rawphrase edit_delete_message}" /> {vb:rawphrase edit_post}</a> <span class="seperator"> </span> </vb:if>
HTML Code:
<!-- ////////start PM button in postbit////// --> <vb:if condition="$show['pmlink']"><a class='pminpostbit' href="private.php?{vb:raw session.sessionurl}do=newpm&u={vb:raw post.userid}" rel="nofollow"><img src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase send_pm}" />PM</a><span class="seperator"> </span></vb:if> <!-- ////////end PM button in postbit////// -->
Click "save".
2x images to upload:
FTP into your forum/images/buttons dir and upload these two attached images:
----------------------------------------------------------------------
pminpostbit_40b.png
pminpostbit_40b-hover.png
----------------------------------------------------------------------
That's it.
Download
![]() pminpostbit_images.zip (696 Bytes, 498 downloads)
pminpostbit_images.zip (696 Bytes, 498 downloads)
Screenshots