|
[HOW TO - vB4] Adding a New Tab in Member Profile
by
14 Feb 2010
If you are using anything above vB4.0.8 then refer to cellarius' updated article.
http://www.vbulletin.org/forum/showthread.php?p=2214470
I haven't seen a tutorial on doing this and I had to do it for a mod of mine, so I figured I would share. It is actually quite a bit easier to do in vb4 then it was before.
You will need 4 templates and 2 plugins. You could reduce it down to 2 templates but mine is used for distribution so I have to account for all versions.
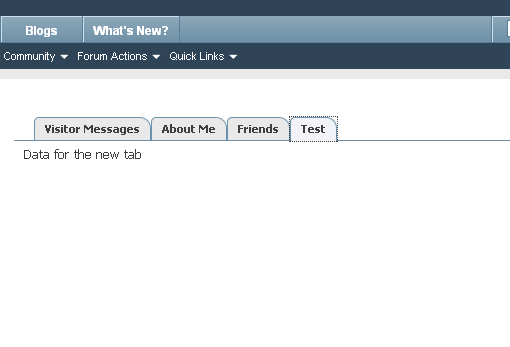
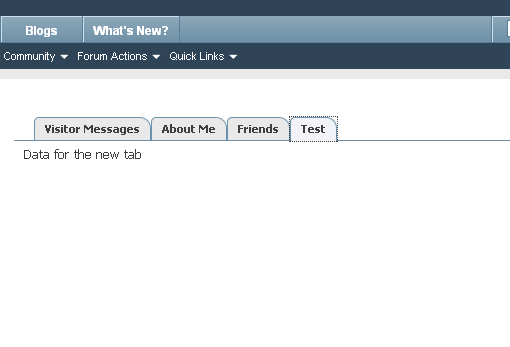
First Template: This will create the tab next to About Me, Friends, etc
(my_data_tab)
<dd<vb:if condition="$selected_tab == 'test'"> class="selected"</vb:if>><a id="test-tab" href="{vb:raw relpath}#test" onclick="return tabViewPicker(this);">Test</a></dd>
Where the text is red you can either leave it or replace it with your own reference. Just make sure it is the same throughout.
Second Template: The data you want to show.
(my_data_data)
<div id="view-test" class="<vb:if condition="$selected_tab == 'test'">selected_view_section<vb:else />view_section</vb:if>">
<div class="blockbody">
<div class="blockrow">
<ul class="friends_list floatcontainer">
{vb:raw new_user_data}
</ul>
</div>
</div>
</div>
Same thing here, change the text in red to match the previous template.
Third Template: This will create the tab next to About Me, Friends, etc (4.0.8+)
(my_data_tab_408)
<style>
#test'-tab, #test'-tab a:hover {height:25px; display:inline; background-color:transparent; margin:0px; padding:0px; text-align:center; border:none;}
a:hover#test'-tab {background:transparent;}
</style>
<dd<vb:if condition="$selected_tab == 'test''"> class="userprof_module" <vb:else /> class="userprof_moduleinactive"</vb:if>><a id="test'-tab" href="{vb:raw relpath}?tab=test'#test'-content" onclick="return tabViewPicker(this);">Test</a></dd>
Where the text is red you can either leave it or replace it with your own reference. Just make sure it is the same throughout.
Fourth Template: The data you want to show (4.0.8+).
(my_data_data_408)
<div id="view-test'-content" class="<vb:if condition="$selected_tab == 'test''">selected_view_section<vb:else />view_section</vb:if>">
<div class="blockbody">
<div class="blockrow">
<ul class="friends_list floatcontainer">
{vb:raw new_user_data}
</ul>
</div>
</div>
</div>
Same thing here, change the text in red to match the previous template.
Now the first plugin
Hook Location: member_build_blocks_start
Title: Whatever you want to call it
Plugin Code
PHP Code:
if ($vbulletin->versionnumber < "4.0.8")
{
$templater = vB_Template::create('my_data_tab');
} else {
$templater = vB_Template::create('my_data_tab_408');
}
$templater->register('selected_tab', $selected_tab);
$templater->register('relpath', $relpath);
if ($vbulletin->versionnumber < "4.0.2")
{
$template_hook['profile_left_last'] .= $templater->render();
} else {
$template_hook['profile_tabs_last'] .= $templater->render();
}
//Do your processing to get your data ready here.
$new_user_data = "Data for the new tab";
if ($vbulletin->versionnumber < "4.0.8")
{
$templater = vB_Template::create('my_data_data');
} else {
$templater = vB_Template::create('my_data_data_408');
}
$templater->register('selected_tab', $selected_tab);
$templater->register('new_user_data', $new_user_data);
if ($vbulletin->versionnumber < "4.0.2")
{
$template_hook['profile_left'] .= $templater->render();
} else {
$template_hook['profile_tabs'] .= $templater->render();
}
Second plugin
Hook Location: cache_templates
Title: Whatever you want to call it
PHP Code:
if (THIS_SCRIPT == 'member')
{
if ($vbulletin->versionnumber < "4.0.8")
{
$cache[] = 'my_data_tab';
$cache[] = 'my_data_data';
} else {
$cache[] = 'my_data_tab_408';
$cache[] = 'my_data_data_408';
}
}
And the result

|