|
[HOW TO - vB4] Two column forum/sub-forum setup via CSS only
by
21 Nov 2009
Rating:
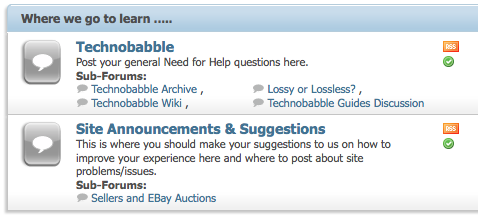
This is just a quick writeup of the very basics to achieve a two column setup for your forums through only the use of CSS - no template modifications or plugins required. (Original thread requesting this infomation is here.) I am NOT going to be teaching CSS is this article! You WILL need to have some basic understanding of what Cascading Style Sheets are all about in order to further change this since this is only the basics to put stuff in position with no padding or margins or any other styling applied - that is up to you to do. This was written during the beta3/beta4 testing and may need to be modified for use with other versions since classes may be changed as the style has not been finalized yet. This was written to work with the default style and default stylevars (default at this time, that is). If you have customized your style in any way, you may have to change this a bit to work with your style. These classes also only apply to the forum home page but can easily be modified (by you!) to work on the forumdisplay pages and to work only for certain categories. Making the browser width small may change things, or if you have long descriptions or sub-forums listed or moderators listed, you may have to change the CSS to accommodate that. As I said, this in ONLY AN OUTLINE of what you need to do. You will have to add styling information yourself. This is basically what you will end up with:  The very basics of what to do Add this to the additional.css template - it must be added *after* any other definitions regarding these sub-forums have been declared - if you don't understand why that is, then please read up on exactly what Cascading Style Sheets are all about): Code:
.forumhead + .childforum .L2:first-child .forumrow, .forumhead + .L2 .forumrow {
border-top: 0;
}
.forumrow .table {
height: 100px;
}
ol.childforum {
float: left;
width: 100%;
margin: 0;
padding: 0;
}
.childforum li.forumbit_post {
float: left;
width: 50%;
margin: 0;
padding: 0;
clear:none;
}
#forums .L1 .L2 {
clear:none;
}
.forumbit_post .forumrow .forumlastpost {
clear:both;
width:95%;
}
.forumbit_post .forumlastpost .lastpostby {
display: block;
float: left;
}
.forumbit_post .forumlastpost .lastpostdate {
display: block;
float: right;
}
.forumbit_post .forumlastpost .lastposttitle {
display: block;
float: left;
}
.forumbit_post .foruminfo {
clear:right;
float:left;
min-width:50%;
width:70%;
}
.forumbit_post .forumstats, .forumbit_post .forumstats_2 {
width:20%;
}
Code:
.subforums ol.subforumlist {
float: left;
width: 100%;
margin: 0;
padding: 0;
}
.subforumlist li.subforum {
float: left;
width: 50%;
margin: 0;
padding: 0;
clear:none;
}
/* to remove the commas */
.commalist li.subforum:after {
content:"";
}
 Again, this article is NOT about teaching you CSS. You will have to style this yourself and also make any other changes necessarily because of customized styles or changes after beta 4. |