forum distinction from the rest of the forums
Mod Version: 1.00, by al-baker
This modification is in the archives.
| vB Version: 3.6.8 | Rating: |
Installs: 3 |
| Released: 18 Oct 2007 | Last Update: Never | Downloads: 1 |
|
|
||
hi all ,,
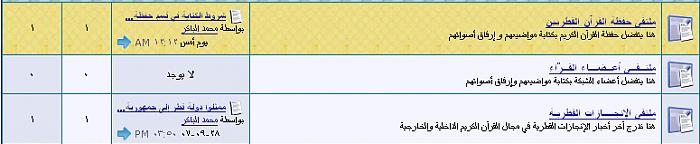
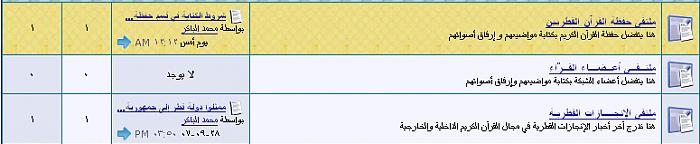
forum distinction from other forums
develop by : albaker
changes:
first:
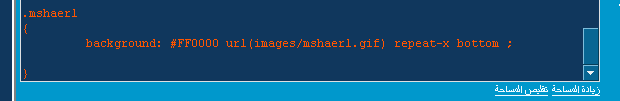
go to the css main for ur style and from Additional CSS Definitions put :

change the url for bg image ( red word )
second:
open[*]forumhome_forumbit_level2_post
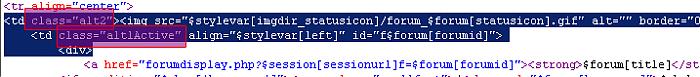
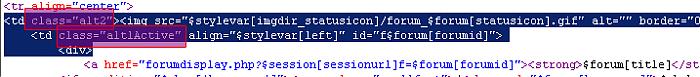
on the 2nd line u will see 2 calss alt2 & alt1active :

<td class="alt2">
replace it with :
chabge $forumid == 2 for ur fourm id what u want to distinctions
then:
replace it with :
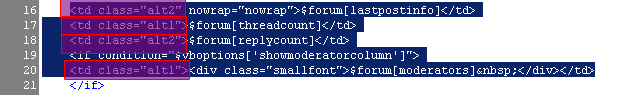
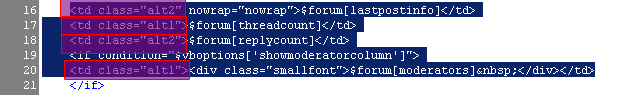
on same tamplate in line 16 :

replace it with:
then:
replace it with :
then:
replac it with:
then:
replace it with:
finaly:

==========================================
if u want to distinction 2 forums from other forums
use that code
and dont forget to put Additional CSS Definitions for the second distinction forum
if u want to distinction by color use this code
===================================
repat this steps on forumhome_forumbit_leve1_post
have fun !
forum distinction from other forums
develop by : albaker
changes:
- forumhome_forumbit_level2_post
- forumhome_forumbit_leve1_post
first:
go to the css main for ur style and from Additional CSS Definitions put :

Code:
.mshaer1
{
background: #ffffff url(images/mshaer1.jpg) repeat-x bottom ;
}
second:
open[*]forumhome_forumbit_level2_post
on the 2nd line u will see 2 calss alt2 & alt1active :

<td class="alt2">
replace it with :
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt2 </if>
</if>"
then:
Code:
<td class="alt1Active"
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt1Active </if>
</if>"

Code:
<td class="alt2"
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt2 </if>
</if>"
Code:
<td class="alt1"
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt1</if>
</if>"
Code:
<td class="alt2"
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt2 </if>
</if>"
Code:
<td class="alt1"
Code:
<td class="<if condition="$forumid == 2"> mshaer1
<else />
alt1 </if>
</if>"
finaly:

==========================================
if u want to distinction 2 forums from other forums
use that code
Code:
<td class="<if condition="$forumid == 20"> mshaer1
<else />
alt2 </if>
</if>
<if condition="$forumid == 111"> mshaer2
</if>
</if>
</if>
Code:
.mshaer2
{
background: #ffffff url(images/mshaer1.jpg) repeat-x bottom ;
}
Code:
.mshaer1
{
background: #ffffff
}
repat this steps on forumhome_forumbit_leve1_post
have fun !
Download
No files for download.
Screenshots