The new Online/Offline avatar´s opacity
Mod Version: 1.2, by WarLion
This modification is in the archives.
| vB Version: 3.6.8 | Rating: |
Installs: 14 |
| Released: 03 Sep 2007 | Last Update: 10 Sep 2007 | Downloads: 90 |
|
|
||
The new Online/Offline avatar´s opacity
************************************
this is working on vb 3.6.8 must work in all vbulletin versions
Works on Firefox and IE, i dont have another browser you can tell me if is working in others
remenber if you like this mod please
************************************
the first idea come from this mod
Avatar's opacity according to user's status (online/offline)
*************************************************************
i try to istall this mod but in 3..6.8 is not working an then i try to do something diferent but the same idea
first of all you need to make a custom css
go to your admincp => styles & templates => main css => aditional css
and add in the end.
you can play with the opacity changing the red ones
the next step
you need to edit 4 templates
and save it
go to you posbit template
search for
remplace with
find this
and remplace whit this
on postbit_legacy template
find
and remplace with
find
and remplace whit this
in MEMBERINFO
find
remplace with
find
remplace
save it
on the zip file is a xml product to make the memberlist and forum leaders and the instruccion too.
you need to import via admin cp=> plugins & products => add new product
now look your board and enjoy
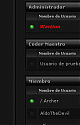
if you see the screen shot you will understand this better
i hope you like it
http://img180.imageshack.us/img180/7269/onlineofflinese3.gif
dont forget to ckick Install
************************************
this is working on vb 3.6.8 must work in all vbulletin versions
Works on Firefox and IE, i dont have another browser you can tell me if is working in others
remenber if you like this mod please
************************************
the first idea come from this mod
Avatar's opacity according to user's status (online/offline)
*************************************************************
i try to istall this mod but in 3..6.8 is not working an then i try to do something diferent but the same idea
first of all you need to make a custom css
go to your admincp => styles & templates => main css => aditional css
and add in the end.
Code:
.fade img {
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=10);
-moz-opacity: 0.1;
opacity: .10;
-khtml-opacity: 0.1;
}
.fade:hover img {
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
-khtml-opacity: 1;
}
the next step
you need to edit 4 templates
- postbit_onlinestatus
- postbit
- postbit_legacy
- MEMBERINFO
- one xml product
- one image
Code:
<if condition="$onlinestatus==0"> class="fade"</if> <if condition="$onlinestatus==1"></if> <if condition="$onlinestatus==2"> class="fade"</if>
go to you posbit template
search for
Code:
$post[onlinestatus]
Code:
<!--$userinfo[onlinestatus]-->
Code:
<a href="member.php?$session[sessionurl]u=$post[userid]">
Code:
<a $post[onlinestatus] href="member.php?$session[sessionurl]u=$post[userid]">
find
Code:
$post[onlinestatus]
Code:
<!--$post[onlinestatus] -->
Code:
<a href="member.php?$session[sessionurl]u=$post[userid]"><img src="$post[avatarurl]"
Code:
<a $post[onlinestatus] href="member.php?$session[sessionurl]u=$post[userid]"><img src="$post[avatarurl]"
in MEMBERINFO
find
Code:
$userinfo[onlinestatus]
Code:
<!--$userinfo[onlinestatus]-->
find
Code:
<img src="$userinfo[avatarurl]" $userinfo[avatarsize] alt="<phrase 1="$userinfo[username]">$vbphrase[xs_avatar]</phrase>" border="0" style="border:1px solid $stylevar[tborder_bgcolor]; border-top:none" />
remplace
Code:
<span $post[onlinestatus]><img src="$userinfo[avatarurl]" $userinfo[avatarsize] alt="<phrase 1="$userinfo[username]">$vbphrase[xs_avatar]</phrase>" border="0" style="border:1px solid $stylevar[tborder_bgcolor]; border-top:none" /></span>
on the zip file is a xml product to make the memberlist and forum leaders and the instruccion too.
you need to import via admin cp=> plugins & products => add new product
now look your board and enjoy

if you see the screen shot you will understand this better
i hope you like it
http://img180.imageshack.us/img180/7269/onlineofflinese3.gif
dont forget to ckick Install
Download
This modification is archived, downloads are still allowed.
![]() Warlion Online-Offline Status.zip (9.4 KB, 56 downloads)
Warlion Online-Offline Status.zip (9.4 KB, 56 downloads)
Addons
Supporters / CoAuthors
- WarLion
Screenshots