vitual keyboard anti keylogger
Mod Version: 1.00, by baha
This modification is in the archives.
| vB Version: 3.6.8 | Rating: |
Installs: 6 |
| Released: 01 Aug 2007 | Last Update: Never | Downloads: 1 |
|
|
||
 anti keylogger ..
anti keylogger ..

Demo : http://www.++++.eu/
In the navbar template, search for the first occurence of
PHP Code:
<!-- login form -->
PHP Code:
<!-- Ban phim ao - vitualkeyboard-->
<style type="text/css">
.KeyBoard input{width:22;
height:22; border-left: 2px solid #eaeaea; border-top: 2px solid #eaeaea; border-right: 2px solid #666666;
border-bottom: 2px solid #666666; background-color: #c0c0c0
}
.NoBorder input{border:0px}
</style>
<script language="javascript">
function Input(vl)
{
var x = document.frmKey;
if(x.optID.checked == true)
{
if(vl == '<-')
{
document.login.vb_login_username.value=document.login.vb_login_username.value.substr(0,document.login.vb_login_username.value.length-1);
}
else
{
if(document.login.vb_login_username.value.length < 16) document.login.vb_login_username.value=document.login.vb_login_username.value + vl;
}
}
else
{
if(vl == '<-')
{
document.login.vb_login_password.value=document.login.vb_login_password.value.substr(0,document.login.vb_login_password.value.length-1);
}
else
{
if(document.login.vb_login_password.value.length < 32) document.login.vb_login_password.value=document.login.vb_login_password.value + vl;
}
}
}
function UpperLower()
{
var x = document.frmKey;
var tmp;
if(x.ckCap.checked == true)
{
x.key[0].value = "!";
x.key[1].value = "@";
x.key[2].value = "#";
x.key[3].value = "$";
x.key[4].value = "%";
x.key[5].value = "^";
x.key[6].value = "&";
x.key[7].value = "*";
x.key[8].value = "(";
x.key[9].value = ")";
x.key[10].value = "_";
x.key[11].value = "+";
for(i = 12; i <= 21; i++)
{
tmp = x.key[i].value.toUpperCase();
x.key[i].value = tmp;
}
x.key[22].value = "{";
x.key[23].value = "}";
for(i = 24; i <= 32; i++)
{
tmp = x.key[i].value.toUpperCase();
x.key[i].value = tmp;
}
x.key[33].value = ":";
x.key[34].value = "\"";
//35 back space
for(i = 36; i <= 42; i++)
{
tmp = x.key[i].value.toUpperCase();
x.key[i].value = tmp;
}
x.key[43].value = "<";
x.key[44].value = ">";
x.key[45].value = "?";
x.key[46].value = "~";
x.key[47].value = "|";
//enabled
if(x.optID.checked == true)
{
for(i=0; i <= 9; i++) x.key[i].disabled = true;
}
}
else
{
x.key[0].value = "1";
x.key[1].value = "2";
x.key[2].value = "3";
x.key[3].value = "4";
x.key[4].value = "5";
x.key[5].value = "6";
x.key[6].value = "7";
x.key[7].value = "8";
x.key[8].value = "9";
x.key[9].value = "0";
x.key[10].value = "-";
x.key[11].value = "=";
for(i = 12; i <= 21; i++)
{
tmp = x.key[i].value.toLowerCase();
x.key[i].value = tmp;
}
x.key[22].value = "[";
x.key[23].value = "]";
for(i = 24; i <= 32; i++)
{
tmp = x.key[i].value.toLowerCase();
x.key[i].value = tmp;
}
x.key[33].value = ";";
x.key[34].value = "'";
for(i = 36; i <= 42; i++)
{
tmp = x.key[i].value.toLowerCase();
x.key[i].value = tmp;
}
x.key[43].value = ",";
x.key[44].value = ".";
x.key[45].value = "/";
x.key[46].value = "`";
x.key[47].value = "\\";
//enable
for(i=0; i <= 9; i++) x.key[i].disabled = false;
}
}
function SelectID()
{
var x = document.frmKey;
x.optID.checked = true;
x.optPWD.checked = false;
//disabled
if(x.ckCap.checked == true)
{
for(i=0; i <= 9; i++) x.key[i].disabled = true;
}
x.key[11].disabled = true;
x.key[22].disabled = true;
x.key[23].disabled = true;
x.key[33].disabled = true;
x.key[34].disabled = true;
for(i=43; i <= 47; i++) x.key[i].disabled = true;
//end disabled
}
function SelectPWD()
{
var x = document.frmKey;
x.optID.checked = false;
x.optPWD.checked = true;
//enabled
for(i=0; i <= 9; i++) x.key[i].disabled = false;
x.key[11].disabled = false;
x.key[22].disabled = false;
x.key[23].disabled = false;
x.key[33].disabled = false;
x.key[34].disabled = false;
for(i=43; i <= 47; i++) x.key[i].disabled = false;
//end enabled
}
</script>
<script language="javascript">
function closekb(){
document.getElementById("keyboard").style.display = 'none';
}
</script>
<div id="keyboard" style="position:absolute; display:none; left:200; top:400">
<table width="230" border="0" cellspacing="0" cellpadding="2" style="border:2px outset #333333">
<tr>
<td bgcolor="#000066"><font color="#FFFFFF"><img src="http://www.++++.eu/forum/images/new/keyboard_icon.gif" width="16" height="15"><b> <a target="_blank" href="http://www.++++.eu">keyboard anti keylogger </a></b></font></td>
<td align="right" bgcolor="#000066"><img onClick="closekb();" style="cursor:hand" src="http://www.++++.eu/forum/images/new/close.gif" width="16" height="14"></td>
</tr>
<tr>
<td colspan="2" bgcolor="#CCCCCC"><form name="frmKey">
<table width="230" cellspacing="0" cellpadding="0" class="NoBorder">
<tr>
<td><input type="radio" name="optID" checked onClick="SelectID()" >
User</td>
<td><input type="radio" name="optPWD" onClick="SelectPWD()">
Pass</td>
<td><input type="checkbox" name="ckCap" onClick="UpperLower()">
Caps</td>
</tr>
</table>
<table width="230" border="0" cellspacing="0" cellpadding="0" class="KeyBoard">
<tr>
<td><input onfocus="blur()" type="button" name="key" value="1" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="2" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="3" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="4" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="5" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="6" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="7" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="8" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="9" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="0" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="-" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="=" onClick="Input(this.value)"></td>
</tr>
<tr>
<td><input onfocus="blur()" type="button" name="key" value="q" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="w" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="e" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="r" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="t" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="y" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="u" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="i" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="o" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="p" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="[" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="]" onClick="Input(this.value)"></td>
</tr>
<tr>
<td><input onfocus="blur()" type="button" name="key" value="a" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="s" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="d" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="f" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="g" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="h" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="j" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="k" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="l" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value=";" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="'" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="<-" onClick="Input(this.value)"></td>
</tr>
<tr>
<td><input onfocus="blur()" type="button" name="key" value="z" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="x" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="c" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="v" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="b" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="n" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="m" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="," onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="." onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="/" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="`" onClick="Input(this.value)"></td>
<td><input onfocus="blur()" type="button" name="key" value="\" onClick="Input(this.value)"></td>
</tr>
</table>
</form></td>
</tr>
</table>
</div>
<script language="javascript">
var xmlHttp = false;
function ajaxVerifyAccount(url, callback, content)
{
if (window.XMLHttpRequest) // for non IE Browser
{
if (content == "")
{
c = null;
}
else
{
c = content;
}
xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = callback;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
try
{
xmlHttp.send(c);
}
catch (e)
{
alert(e);
}
}
else if (window.ActiveXObject) // for IE Browser
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp.onreadystatechange = callback;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
try
{
xmlHttp.send(content);
}
catch (e)
{
alert(e);
}
}
}
function onVerifyAccount()
{
if (xmlHttp.readyState == 4) // Complete
{
if (xmlHttp.status == 200) // OK response
{
var result = xmlHttp.responseText;
if (result == "")
{
document.location.href = document.location.href;
}
else
{
alert(result);
}
}
else
{
alert("Loi: " + xmlHttp.statusText);
}
}
}
function openkb(){
document.getElementById("keyboard").style.display = 'block';
}
</script>
<!-- /End Ban phim ao - vitualkeyboard-->



Download
No files for download.
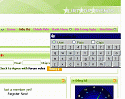
Screenshots